Signal Slot Qt Qml
Posted : admin On 3/28/2022Are there some changes between Qt5.2 and Qt5.3 regarding to signal and slots behaviour? I've tried to switch to Qt5.3 but my Signals and Slots with QVariant are not working between QML and C. I've written a small example that is working fine with Qt5.2 but not with Qt5.3. The Signal/Slot Editor. The signal and slot used in a connection can be changed after it has been set up. When a connection is configured, it becomes visible in Qt Designer's signal and slot editor where it can be further edited. You can also edit signal/slot connections by double-clicking on the connection path or one of its labels to display. Here Qmlfile is a component of anotherqmlfile. But, I want to send signal to all components which has the corresponding slot. It is like Broadcasting signal with parameters (sender, receiver, propertyValue) and receiving by some components. But only the receiver it is sent for will change its property. I am confused now.I did it in Qt 5.2 in the way the code below shows. And the result was that connection( c signal to QML function ) worked well,but connection(QML signal to C slot) didn't work.Did I ignore something important,I only knew that there were some differences between Qt4's way achieving this and Qt5's.Any tip is appreciated,thanks in advance.Sorry for my poor English. QML Signal and Handler Event System QML utilizes Qt's meta-object and signals systems. Signals and slots created using Qt in C are inheritely valid in QML.
QML utilizes Qt's meta-object and signals systems. Signals and slots created using Qt in C++ are inheritely valid in QML.
Signals and Handlers
Signals provide a way to notify other objects when an event has occurred. For example, the MouseAreaclicked signal notifies other objects that the mouse has been clicked within the area.
The syntax for defining a new signal is:
signal <name>[([<type> <parameter name>[, ...]])]
Attempting to declare two signals or methods with the same name in the same type block generates an error. However, a new signal may reuse the name of an existing signal on the type. (This should be done with caution, as the existing signal may be hidden and become inaccessible.)
Here are various examples of signal declarations:

If the signal has no parameters, the '()' brackets are optional. If parameters are used, the parameter types must be declared, as for the string and variant arguments of the perform signal.
Adding a signal to an item automatically adds a signal handler as well. The signal hander is named on<SignalName>, with the first letter of the signal in uppercase. The previous signals have the following signal handlers:
Further, each QML properties have a <property_name>Changed signal and its corresponding on<property_name>Changed signal handler. As a result, property changes may notify other components for any changes.
To emit a signal, invoke it as a method. The signal handler binding is similar to a property binding and it is invoked when the signal is emitted. Use the defined argument names to access the respective arguments.
Note that the Component.onCompleted is an attached signal handler; it is invoked when the Component initialization is complete.
Connecting Signals to Methods and Signals
Signal objects have a connect() method to a connect a signal either to a method or another signal. When a signal is connected to a method, the method is automatically invoked whenever the signal is emitted. (In Qt terminology, the method is a slot that is connected to the signal; all methods defined in QML are created as Qt slots.) This enables a signal to be received by a method instead of a signal handler.
The connect() method is appropriate when connecting a JavaScript method to a signal.
There is a corresponding disconnect() method for removing connected signals.
Signal to Signal Connect
By connecting signals to other signals, the connect() method can form different signal chains.
Whenever the MouseAreaclicked signal is emitted, the send signal will automatically be emitted as well.
C++ Additions
Because QML uses Qt, a signal defined in C++ also works as a QML signal. The signal may be emitted in QML code or called as a method. In addition, the QML runtime automatically creates signal handlers for the C++ signals. For more signal control, the connect() method and the Connections element may connect a C++ signal to another signal or method.
For complete information on how to call C++ functions in QML, read the Extending QML - Signal Support Example.
© 2016 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
Introduction

Remarks
Official documentation on this topic can be found here.
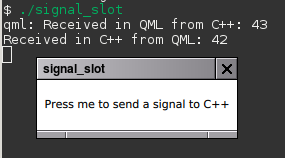
A Small Example
Signals and slots are used for communication between objects. The signals and slots mechanism is a central feature of Qt and probably the part that differs most from the features provided by other frameworks.
The minimal example requires a class with one signal, one slot and one connection:
counter.h
The main sets a new value. We can check how the slot is called, printing the value.
Qt Qml Signal Slot Example
Finally, our project file:
The new Qt5 connection syntax
The conventional connect syntax that uses SIGNAL and SLOT macros works entirely at runtime, which has two drawbacks: it has some runtime overhead (resulting also in binary size overhead), and there's no compile-time correctness checking. The new syntax addresses both issues. Before checking the syntax in an example, we'd better know what happens in particular.
Let's say we are building a house and we want to connect the cables. This is exactly what connect function does. Signals and slots are the ones needing this connection. The point is if you do one connection, you need to be careful about the further overlaping connections. Whenever you connect a signal to a slot, you are trying to tell the compiler that whenever the signal was emitted, simply invoke the slot function. This is what exactly happens.
Here's a sample main.cpp:
Hint: the old syntax (SIGNAL/SLOT macros) requires that the Qt metacompiler (MOC) is run for any class that has either slots or signals. From the coding standpoint that means that such classes need to have the Q_OBJECT macro (which indicates the necessity to run MOC on this class).
The new syntax, on the other hand, still requires MOC for signals to work, but not for slots. If a class only has slots and no signals, it need not have the Q_OBJECT macro and hence may not invoke the MOC, which not only reduces the final binary size but also reduces compilation time (no MOC call and no subsequent compiler call for the generated *_moc.cpp file).
Connecting overloaded signals/slots
Qt Signal Slot C++ Qml
While being better in many regards, the new connection syntax in Qt5 has one big weakness: Connecting overloaded signals and slots. In order to let the compiler resolve the overloads we need to use static_casts to member function pointers, or (starting in Qt 5.7) qOverload and friends:
Multi window signal slot connection
A simple multiwindow example using signals and slots.
There is a MainWindow class that controls the Main Window view. A second window controlled by Website class.
The two classes are connected so that when you click a button on the Website window something happens in the MainWindow (a text label is changed).
I made a simple example that is also on GitHub:
mainwindow.h
mainwindow.cpp
website.h
Qt Qml C++ Signal Slot
website.cpp
Project composition:
Consider the Uis to be composed:
- Main Window: a label called 'text' and a button called 'openButton'
- Website Window: a button called 'changeButton'
So the keypoints are the connections between signals and slots and the management of windows pointers or references.